| Главная » Файлы » Всё для ucoz » Скрипты для uCoz | [ Добавить материал ] |
Страница "Список пользователей"
| [ · Скриншот ] | 10.02.2011, 08:42 |
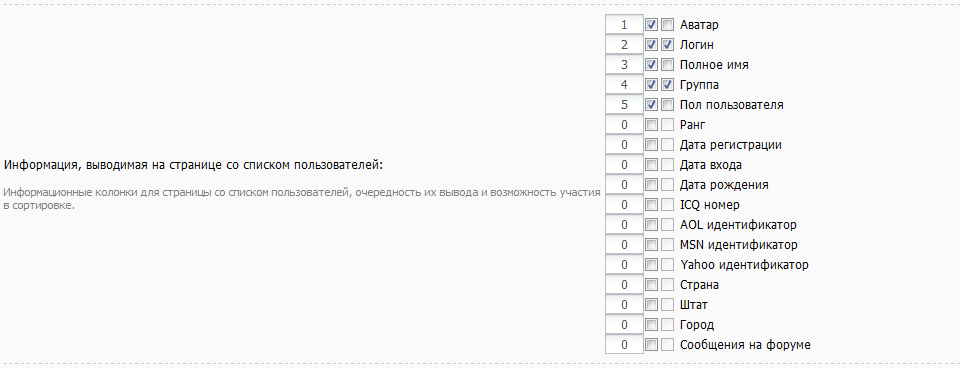
| Скрипт изменит страницу со списком пользователей. * NiceForms(взят стиль с вконтакте.ру) Админ-панель » Пользователи » Настройка модуля и настраиваем всё точь в точь, как на скрине:
Обратите внимание на цифры, их нужно обязательно установить как на скрине, остальные поля для Списка пользователей выключить. После успешной настройки, заходим в дизайн Страницы со списком пользователей и всё заменяем на: Code <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>Список пользователей</title> </head> <script type='text/javascript' src='http://code.jquery.com/jquery-1.4.4.min.js'></script> <script type='text/javascript' src='http://ucodes.ru/js/uCodes_select.js'></script> <link rel='stylesheet' type='text/css' href='http://ucodes.ru/js/select.css'/> <style> .classU{padding:6px;border:1px solid #d4d2d2;background:#FFF;font-family:tahoma;} * {margin:0;padding:0;} body {background:#f1f1f1;margin:15px;font:11px tahoma;} td {font:11px tahoma;} img {border:0;vertical-align:bottom;} #nameS{color:#45688e;font-weight:bold;border-bottom:1px solid #dae1e8;padding:4px;font-size:12px;text-shadow: 0.1em 0.1em 0.05em rgb(255, 255, 255);} #navigate_ucodes {margin: 0px;padding: 0px 5px;background: white;} #navigate_ucodes a {margin: 0px;padding: 5px;display: block;background: white;color:#696969;text-decoration:none;border-bottom: solid 1px #CCD3DA;font-size:12px;} #navigate_ucodes a:hover {text-decoration: none;background-color: #4998f0;color:#FFF;} select {border: 1px solid #bdc7d8;padding: 2px;font-size: 11px;font-family: tahoma, verdana, arial, sans-serif, Lucida Sans} input[type="text"], input[type="search"], input[type="password"], input[type~="text"], input[type~="search"], input[type~="password"] {border: 1px solid #C0CAD5;padding: 3px;font-size: 11px;font-family: tahoma, tahoma, verdana, arial, sans-serif, Lucida Sans;} input[type="submit"], input[type="button"], input[type~="submit"], input[type~="button"] {font-size:11px;font-family:tahoma;padding:3px;text-align:center;} .typeV{background:#FFF;padding:5px;border-top:1px solid #dddddd;border-bottom:1px solid #dddddd;font-size:12px;font-weight:bold;margin-left:7px;} .typeV2{background:#FFF;padding:5px;border-top:1px solid #dddddd;border-bottom:1px solid #dddddd;font-size:12px;font-weight:bold;} .swchItem,.swchItemDots{background:#FFF;padding:5px;border:1px solid #e1e1e1;text-decoration:none;color:#aba9a9;font-size:12px;} .swchItemA{background:#FFF;padding:5px;border:1px solid #e1e1e1;text-decoration:underline;color:#aba9a9;font-size:12px;font-weight:bold;} </style> <body> <div style="display:none;" align="center">$BODY$</div> <table width="100%"><tr><td align="left" valign="top"><div style="background:#f6f6f6;padding:6px;border:1px solid #e1e1e1;"><table width="100%"><tr><td align="left" id="nument" valign="top"><b>$NUM_ENTRIES$</b> пользовате4||$NUM_ENTRIES$%100>10&&$NUM_ENTRIES$%100<15)?>лейльля</td><td width="25%" align="right" valign="top">$PAGE_SELECTOR$</td></tr></table></div><div style="margin-bottom:4px;"></div><div id="0ent"></div><div id="uCodes"></div></td> <td width="30%" align="left" valign="top"> <div style="margin-left:7px;"><div id="nameS">Поиск по нику:</div>$SEARCH_FORM$</div> </td> </tr> </table> <script type="text/javascript"> $('input[name="subm"]').attr({value:'Поиск'}) $('input[name="user"]').each(function() { $(this).css({width:'192px',margin:'7px'}); }); $('select[name="w"],select[name="sort"],input[name="ban"]').hide(); $('input[name="user"]').after('<div id="nameS">Выберите пол:</div>'); $('select[name="gender"]').after('<div id="nameS">Группа:</div>'); $('select[name="group"]').after('<div id="nameS">Кол-во выводимых результатов:</div>'); $('.uTable tr').find("td:eq(0)").each(function(i,data) { uCodes_img = $(this).find('img').attr('src'); uCodes_username = $(this).parent().find('a').text().replace(/-/gi,'~'); uCodes_fullname = $(this).parent().find('td:eq(2)').text(); uCodes_group = $(this).parent().find('td:eq(3)').text(); uCodes_gender = $(this).parent().find('td:eq(4)').text(); $(document).ready(function() {$('.uTable').find('.uPM').each(function(i,data) { $('.test').eq(i).html('<a href="'+$(this).attr('href')+'">Отправить сообщение</a>'); });}); if (i > 0) { $('#uCodes').append('<table class="classU" width="100%"><tr><td align="left" valign="top"><div class="avaID" align="left"><img class="uImg" style="margin-right:5px;" onerror="this.src=\'http://gora.3dn.ru/css/avatar_def.jpg\'" width="60" src='+uCodes_img+'></div></td><td width="80%" align="left" valign="top"><a style="color:#333;" href="/index/8-0-'+uCodes_username+'">'+uCodes_username+'</a> ['+uCodes_gender+']<div style="padding-top:2px;"></div>Полное имя: <b>'+uCodes_fullname+'</b><div style="padding-top:2px;"></div>Группа: <b>'+uCodes_group+'</b><div class="upD"></div></td><td width="20%" align="left" valign="top"><div id="navigate_ucodes"><a href="/index/8-0-'+uCodes_username+'">Перейти к профилю</a><div class="test"></div><span class="getid"></span></div></td></tr></table><br>')} else{} }); $('select[name="gender"]').attr({id:'ourselect2'}); $('select[name="group"]').attr({id:'ourselect3'}); $('select[name="res"]').attr({id:'ourselect12'}); if($('#nument').text() == '0 пользователей'){$('#0ent').html('Пользователей не найдено')} else{} </script> </td></tr> </table> </body> </html> | |
| Просмотров: 1180 | Загрузок: 0 | Комментарии: 1 | | |
| Всего комментариев: 0 | |