| Главная » Файлы » Всё для ucoz » Скрипты для uCoz | [ Добавить материал ] |
Красивые кнопки
| [ · Скриншот ] | 02.05.2010, 14:29 |
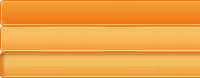
| Красивая анимированная кнопка для вашего сайта. Главная особенность этой кнопки, то что она растягивается по ширине в зависимости от длины надписи на ней. Для создания кнопки нам нужно 2 изображения:   (Чтобы скачать изображения кликните по нему правой кнопкой мыши и выберите "Сохранить как...") Установка: Code /*Красивая кнопка*/ a.button {border:0px; background: transparent url('/buttons/button_a.png') no-repeat scroll top right; color: #fff; display: block; float: left; font: normal 11px tahoma, sans-serif; height: 26px; margin: 2px; padding-right: 8px; /* sliding doors padding */ text-decoration: none;} a.button span {border:none; background: transparent url('/buttons/button_span.png') no-repeat; display: block; line-height: 23px; padding: 1px 0 2px 8px; vertical-align:middle; color: #fff;} a.button:hover { outline: none; background-position: 100% -26px; color: #fff; text-decoration: none;} a.button:hover span { background-position: 0% -26px; color: #fff;} a.button:active { outline: none; background-position: 100% -52px; text-decoration: none;} a.button:active span { background-position: 0% -52px; color: #fff;} /*===============*/ 4. Создаём в корне сайта папку "buttons" закачиваем в неё изображения, которые вы скачали выше. 5. Открываем нужный шаблон и в то место где нужна кнопка вставляем этот код и сохраняем.
Code <a class="button" href="#"><span>Кнопка</span></a> | |
| Просмотров: 444 | Загрузок: 0 | | |
| Всего комментариев: 0 | |